Places Settings – Tabs
Introduction
Settings
Support
FAQ – Frequently Asked Questions
Introduction
Find the Places Settings Tabs (tab) in the backend.
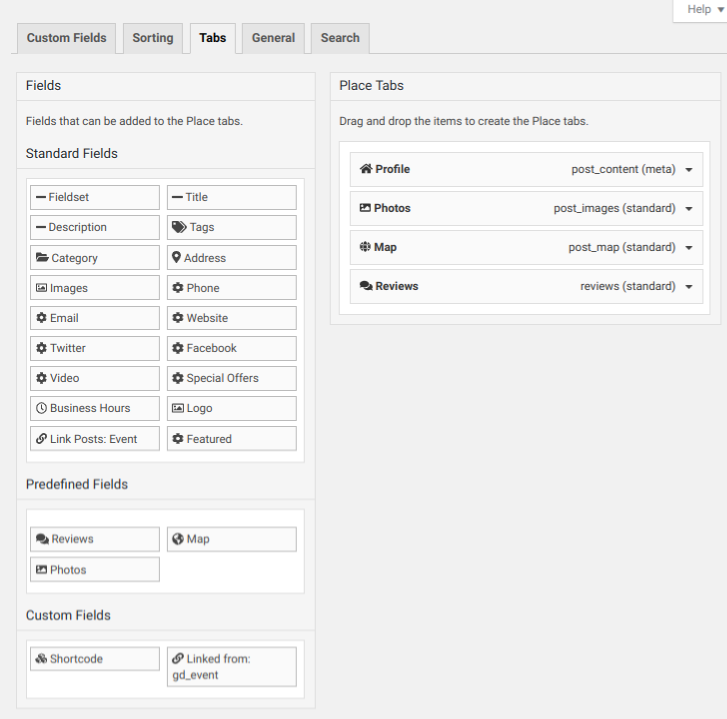
Default Settings
When you adjust your tabs, you will:
Click on the field on the left
The field will then appear at the bottom on the right in the tabs
If the field is left justified, it will show in it’s own tab
If the field is indented under another tab, then it will show with the tab of the field under which it is indented
Shortcodes in Tabs
Tabs Display Settings
When you add a field to display in the tabs, GeoDirectory is working in the background to display that field with the appropriate Design Element.
For example, if you add the address, it will be displayed with GD Post Meta. A text field will also be displayed with GD Post Meta. A map will be displayed with GD Map.
When fields are displayed in the tabs, the default setting is used for the Design Element.
For example, for a text or URL field, they will be displayed with GD Post Meta and will include the display of the Icon+Label+Value.
Override default Display Settings with the use of Shortcodes in Tabs
You don’t have to settle for the default display. You can use shortcodes in the tabs by adding the “Shortcode” element to the tab.
You can add as many shortcode tabs or subtabs as you want, too, just name each one differently.
When to use
When you want to use GD Design Element options to change the way a field data is shown in the tabs, use a shortcode. For example:
Photo gallery tab – change the image size used or other GD Post Images attributes
Website URL or text field – adjust the icon or label settings
Map – change the option to use listing zoom level
Example 1 – Location Tab
In our example, we are going to make a new tab called “Location”. Inside the tab we want to display the post address all on one line, and then show the map. Normally the address is shown on multiple lines and uses the label. We are going to use a custom shortcode because we want to show it all on one line and without the label, only the icon.
For the map, normally it uses the default settings for a post type map, which will make use of the zoom level set by the listing owner when they were moving the map pin. We are going to make a custom shortcode that uses the same zoom level, 14, for each post map because that makes more sense.
So, here are the steps.
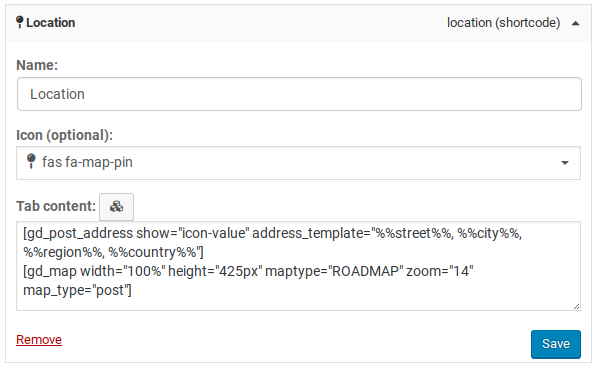
Open up the Tabs UI for the CPT Places at Places Settings – Tabs – Shortcode (click)
Now that there is a new shortcode tab on the right side, change the name of it to Location and save
Click the shortcode builder icon and setup the GD Post Address shortcode I want. Copy to the clipboard.
Click the shortcode builder icon and setup the GD Map shortcode I want. Click to insert.
Paste the GD Post Address shortcode first.
Save
These are the shortcodes used.
[gd_post_address show="icon-value" address_template="%%street%%, %%city%%, %%region%%, %%country%%"]
[gd_map width="100%" height="425px" maptype="ROADMAP" zoom="14" map_type="post"]
Related Listings
Add a “Related Listings” tab that shows listings with the same default category.
Use GD Listings to create “Related Listings” by filtering the GD Listings with the data of the current listing being viewed. You have a choice of the same tags, categories, or just the default category.
- Visit the Places CPT -> Settings -> Tabs
- Add a shortcode field by clicking on it on the left
- Rename the shortcode to “Similar Nearby”
- Use the shortcode builder to create a “Related Listings” feature with GD Listings or add the shortcode below.
[gd_listings title="Related Listings" post_type="gd_place" related_to="default_category" sort_by="distance_asc" title_tag="h3" layout="5" post_limit="5"]
Get Support
Get support on our forum, fnd out more here: https://wpgeodirectory.com/docs-v2/v2/support/
FAQ – Frequently Asked Questions
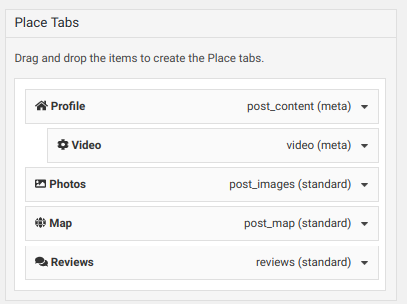
How do I show the listing video?
Click on the video field on the left so that it appears on the right. By default it will display in it’s own tab. Drag and drop it “under” another tab to show it within a different tab. For example, with this setting the video will display at the end of the profile tab.
Customize
Hide a tab for a specific category
The below example would remove the tab “more_details” for all posts that are not in the cat with ID = 100.
Its best to use the tab key rather than the name (the tab key is what appears after the # when u click the tab).
add_filter('geodir_tab_settings','_my_tabs_edit',10,2);
function _my_tabs_edit($tabs,$post_type){
global $gd_post;
if(!empty($tabs) && !empty($gd_post->post_category)){
$cats = array_filter(explode(",",$gd_post->post_category));
$cat_id = 100; // set id here
$remove_tab_key = "more_details"; // set tab key here
if( !in_array($cat_id,$cats) ){
foreach($tabs as $key => $tab){
if($tab->tab_key==$remove_tab_key){
unset($tabs[$key]);// remove the tab
}
}
}
}
return $tabs;
}